wildfest
wildfest
GETWILD FEST 2019
放視大賞活動網站
GETWILD FEST 2019
放視大賞活動網站
Tag
Client
放視大賞、白輻射影像
Role
Front-End/Motion
Tuesday Design Studio
UI/UX/Motion
Deerlight Design Studio
Visual Design
白輻射影像
Illustration
陳青琳、廖小子、顏伯駿
Tuesday Design Studio
UI/UX/Motion
Deerlight Design Studio
Visual Design
白輻射影像
Illustration
陳青琳、廖小子、顏伯駿
Date
Jun.2019
Link
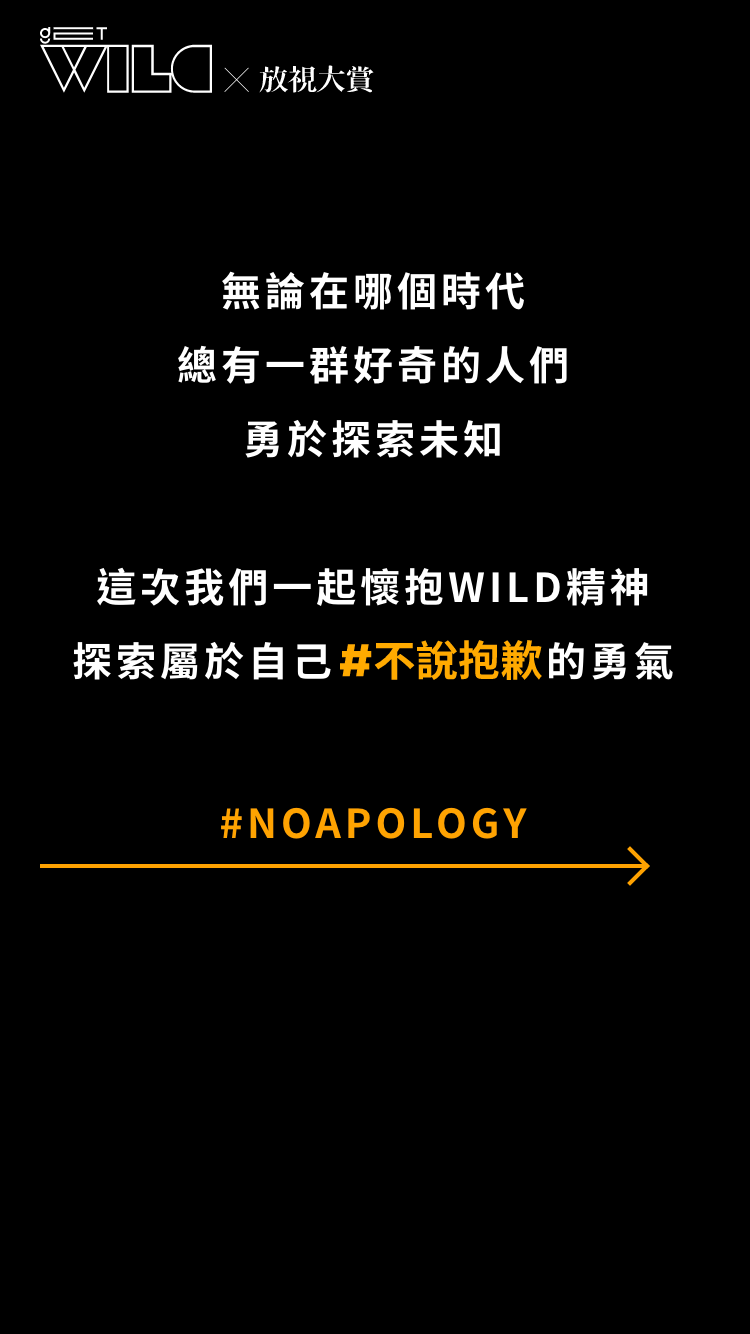
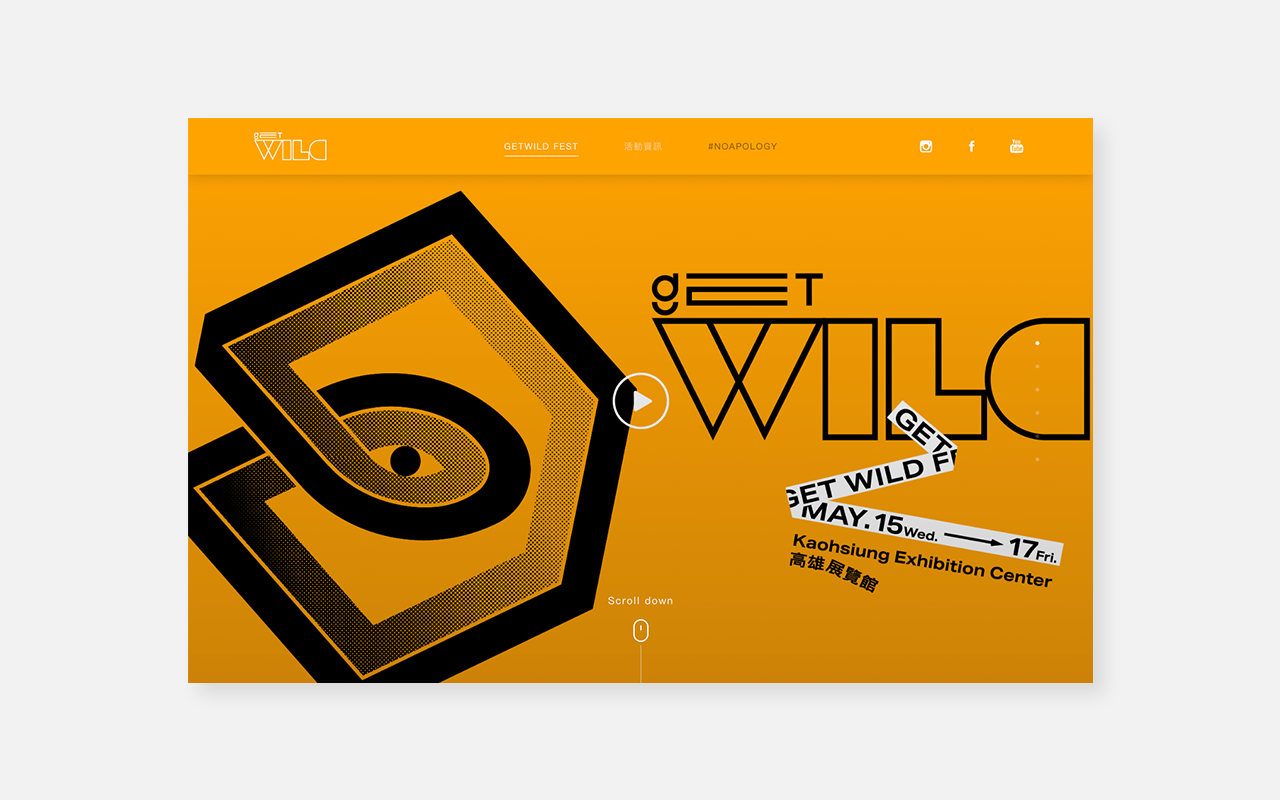
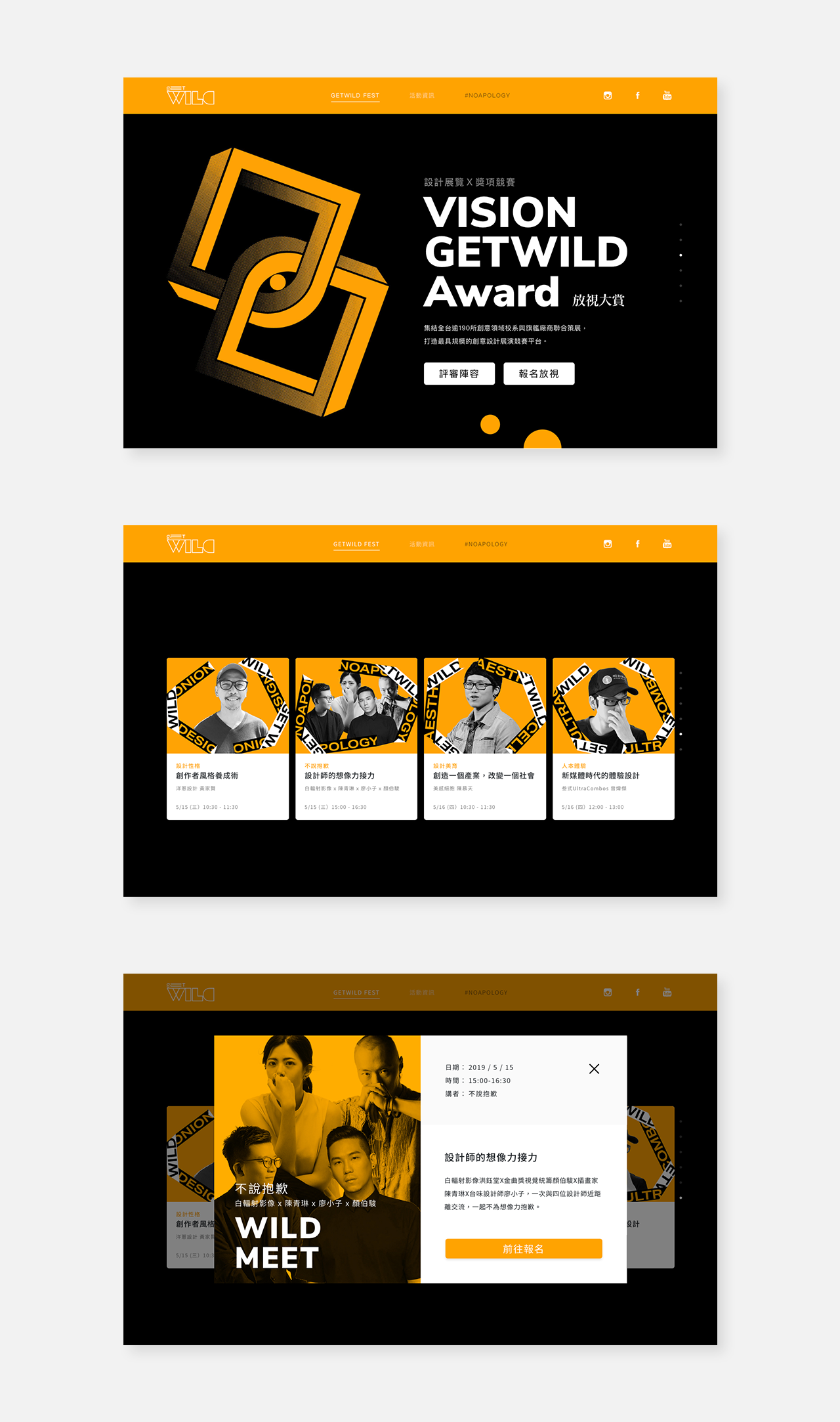
#GETWILD2019 ✕ 放視大賞-「#探索未知視野」
以 「探索未知的視野」為主題,由大膽探索未知的視野為起點,鼓勵學子們找到屬於自己的方向,不要害怕挑戰未知的可能。
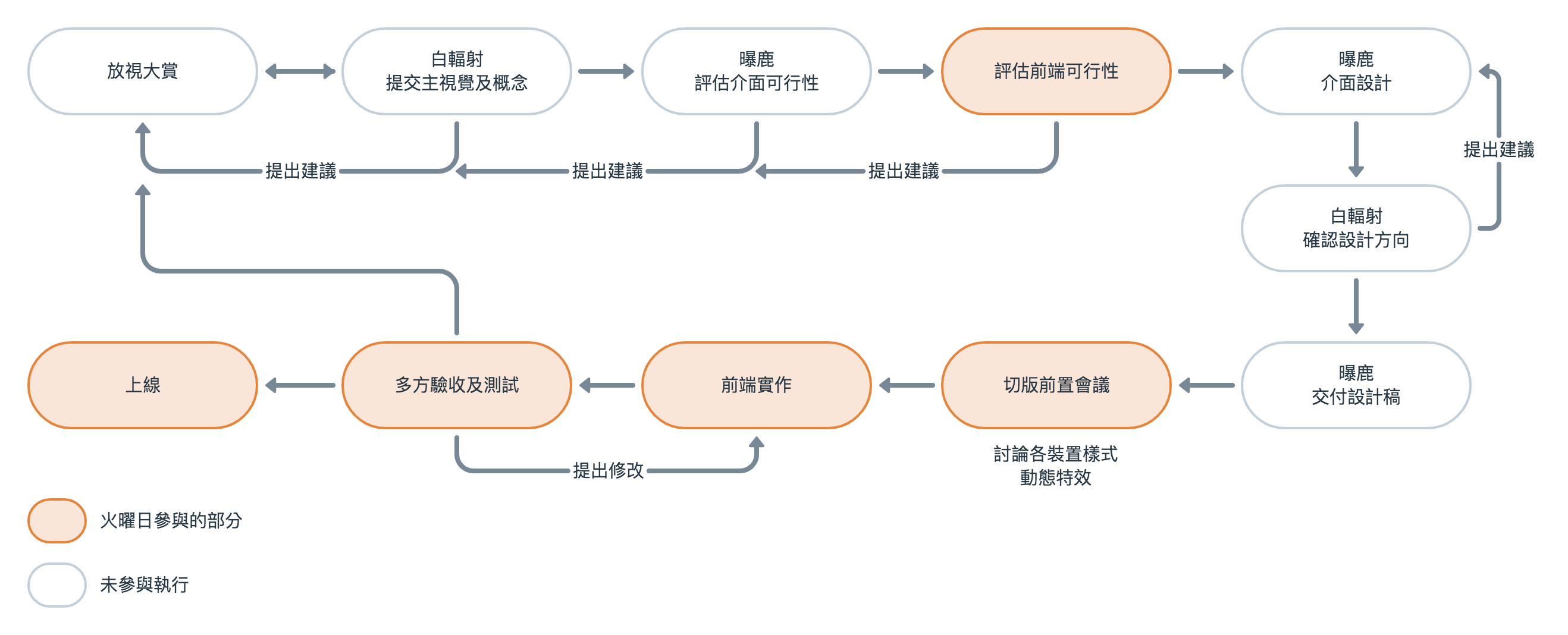
專案挑戰
GETWILD2019 是一系列位於高雄的盛大設計活動,包含設計展覽、獎項競賽、論壇講座、科技體驗及線上心理測驗等諸多活動。專案協同中的角色眾多且需求各異,每個角色都擁有各自的立場及堅持,我們必須透過前端及實作者的身份整合各方意見,並提出可行性及解決方案。

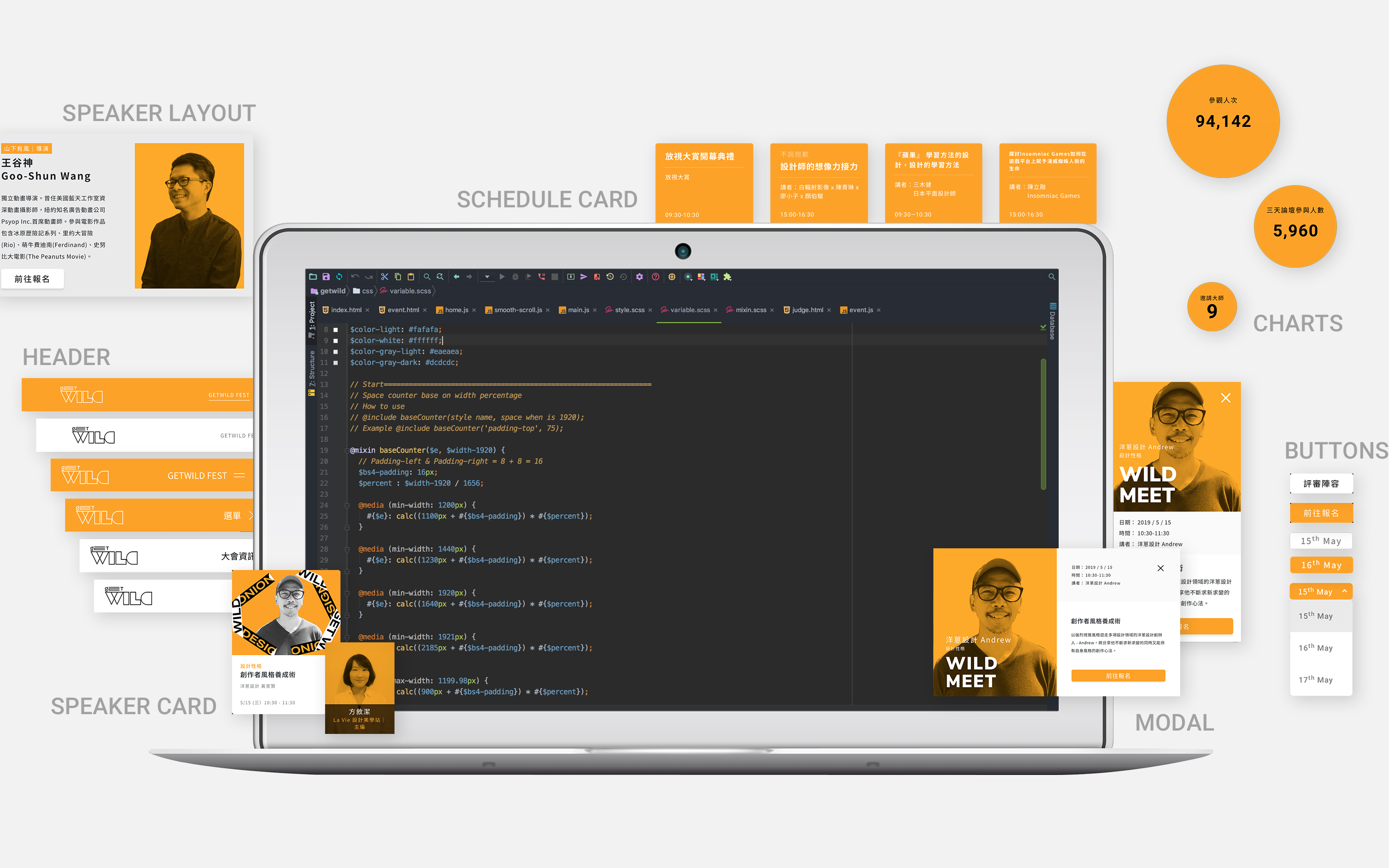
專案策略
在專案開始前,我們知道主視覺、介面與前端的製作時程重疊性高,且可能會頻繁修正設計及行銷方向。因此我們將所有網站會用到的的重要元素(包含顏色、字型、字級)都模組化,並透過拆解介面、找出排版規則,規劃了大量的 UI 元件庫及共用樣式供各頁面使用,讓設計方向調整後,前端能用較低的成本去維護全站的樣式,也讓頁面及功能的擴充能有參考的依據。




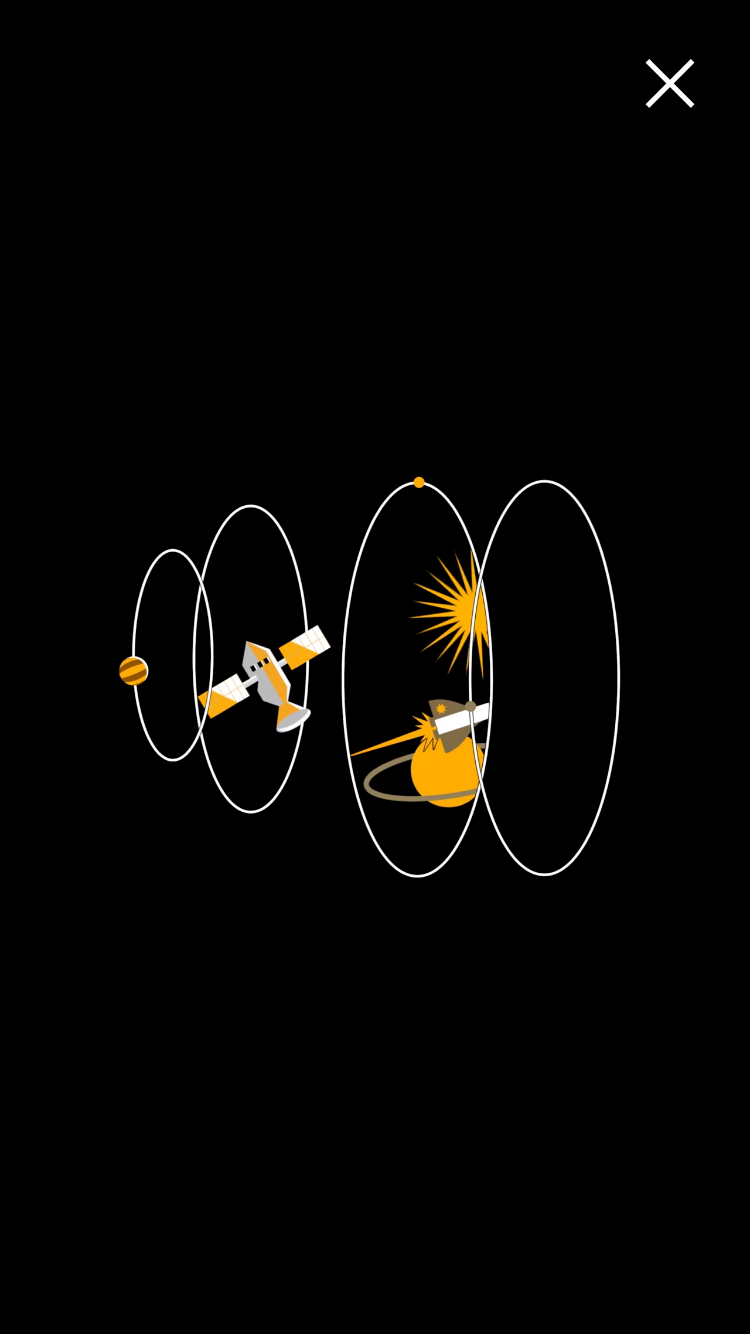
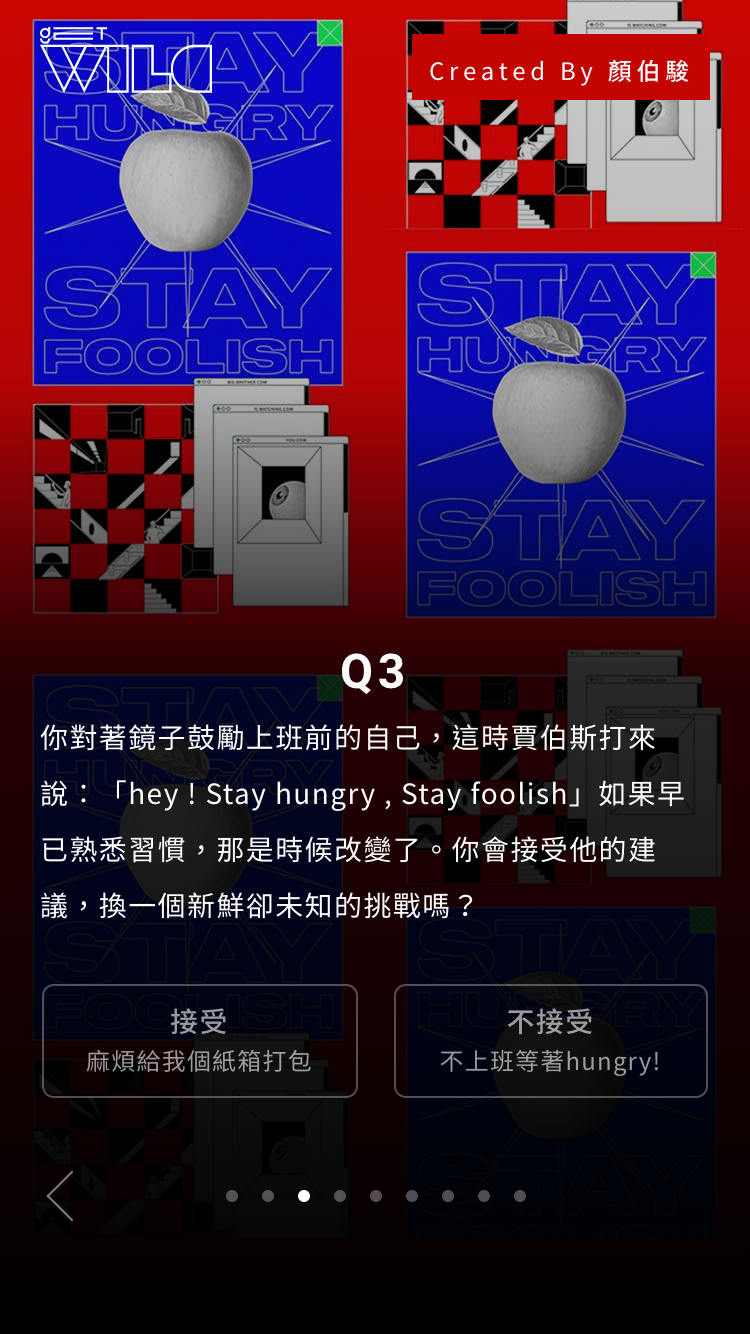
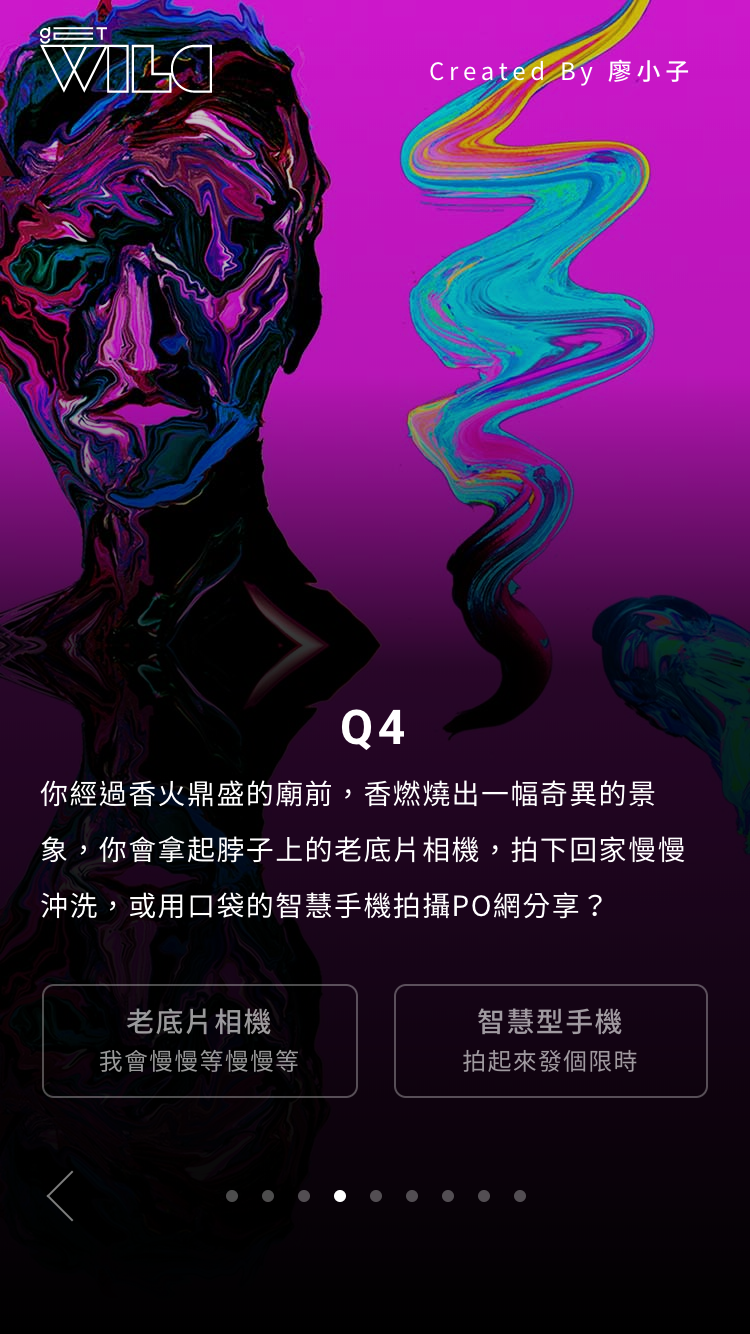
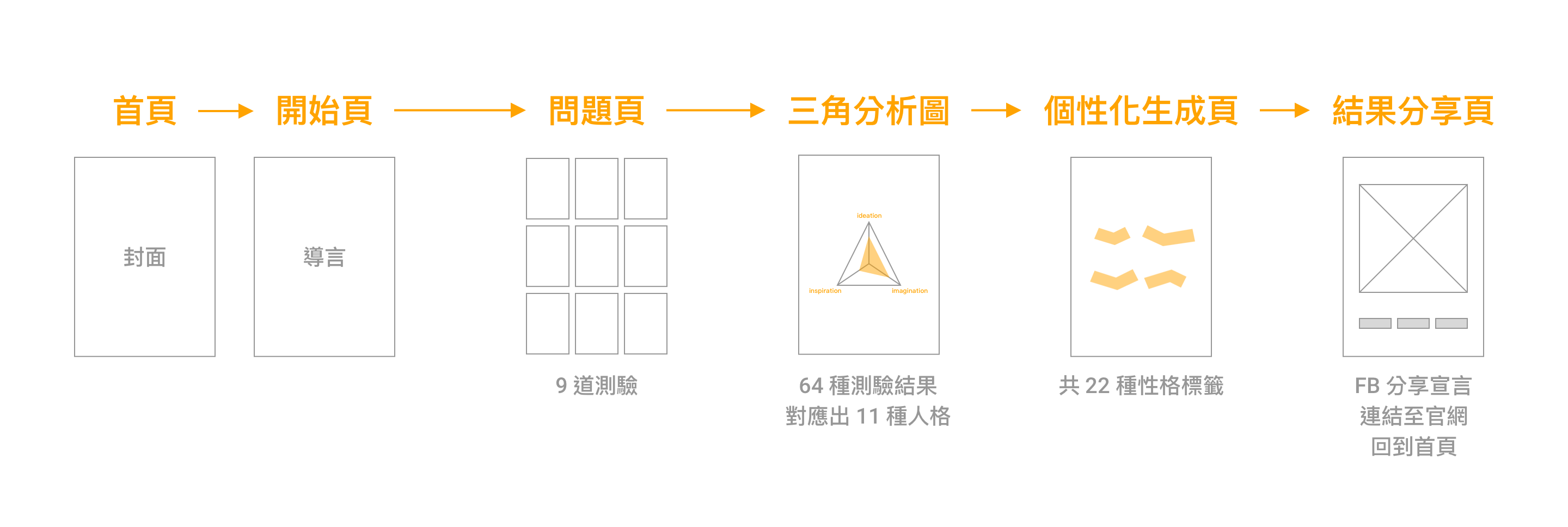
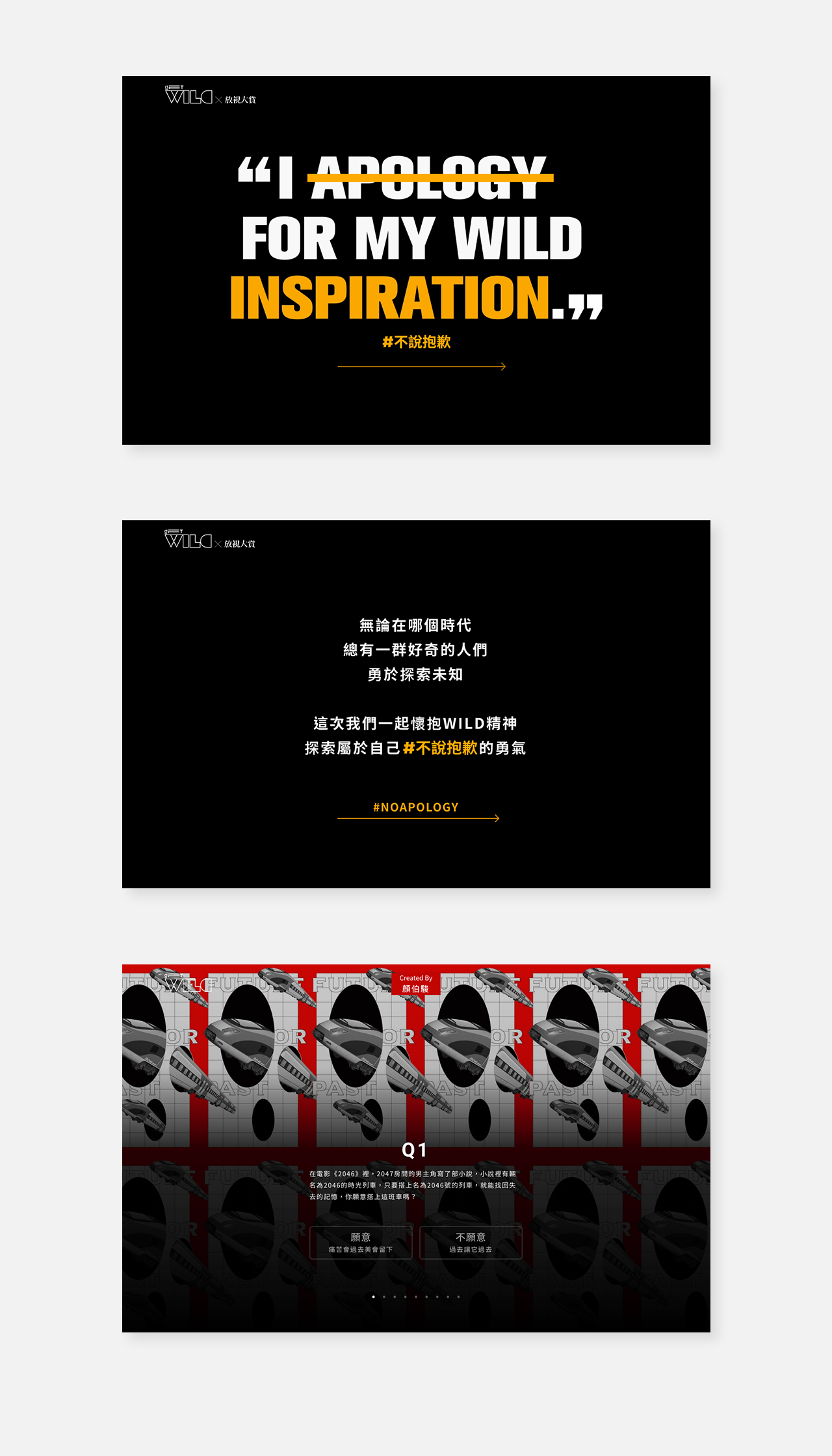
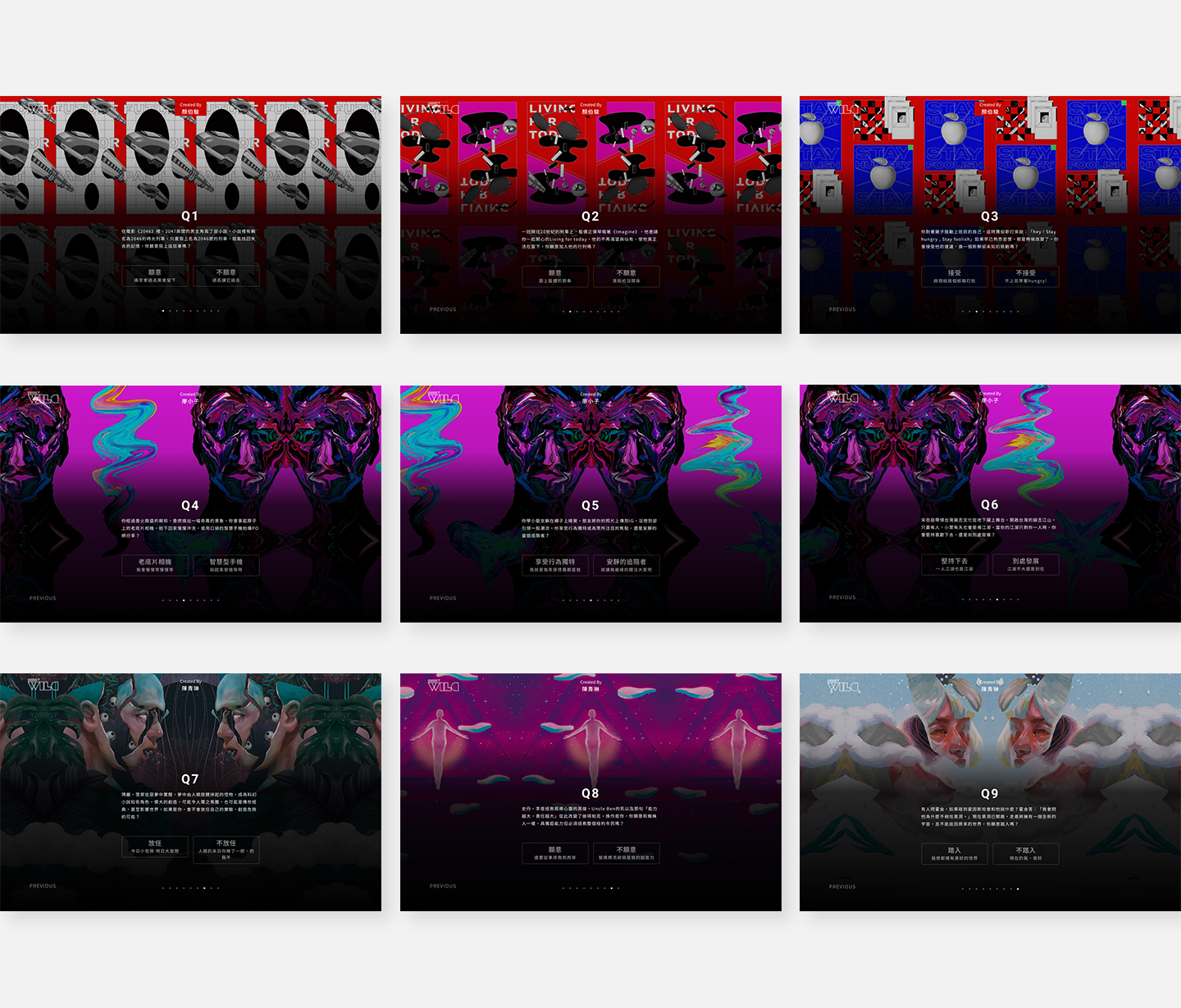
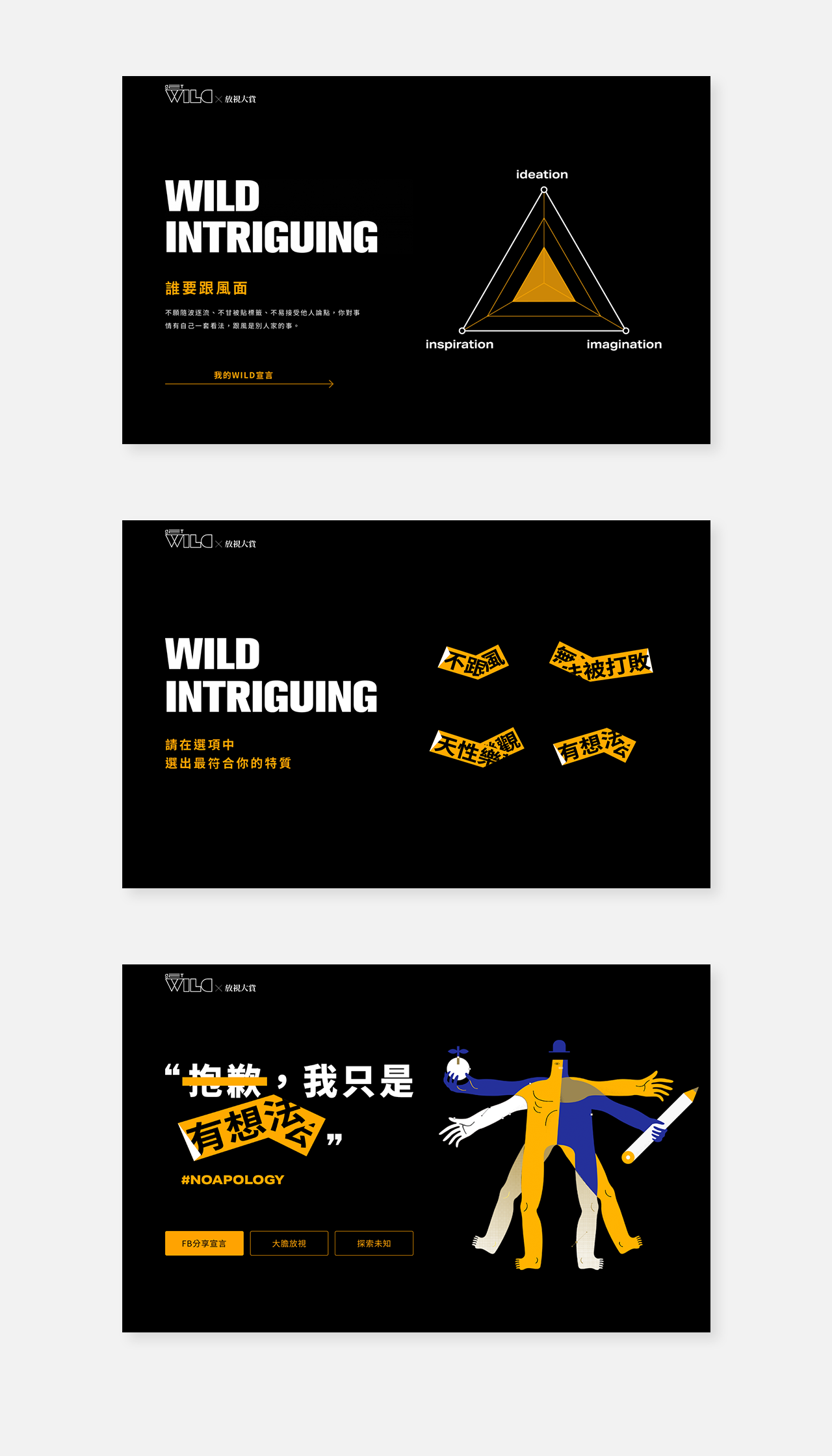
線上心理測驗
配合今年放視大賞的行銷方式,製作了簡單的心理測驗供使用者們體驗,讓他們透過分享自己的測驗結果與朋友進行互動、與活動產生連結,進而協助網站的宣傳與擴散。
我們收到白輻射所設計的心理測驗後,透過多次會議反覆確認測驗的流程及模式,建立了問題資料庫及演算法來處理 9 道測驗的換頁及計分、64 種測驗結果所對應出的 11 種人格,以及提供 22 種標籤供使用者進行個性化的頁面生成,並串接 Facebook API 讓測驗結果能分享到臉書平台上。

以下是測驗畫面的部分截圖,實際效果請以網站真實體驗為主



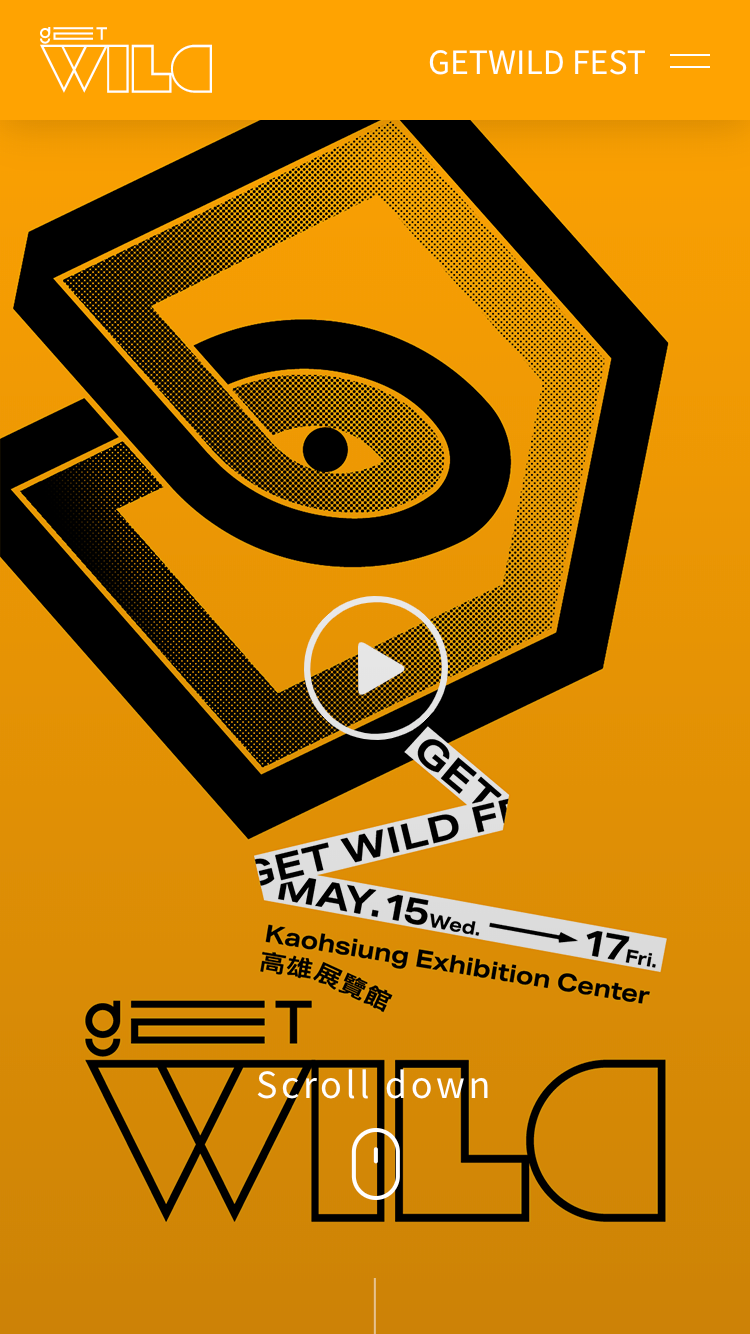
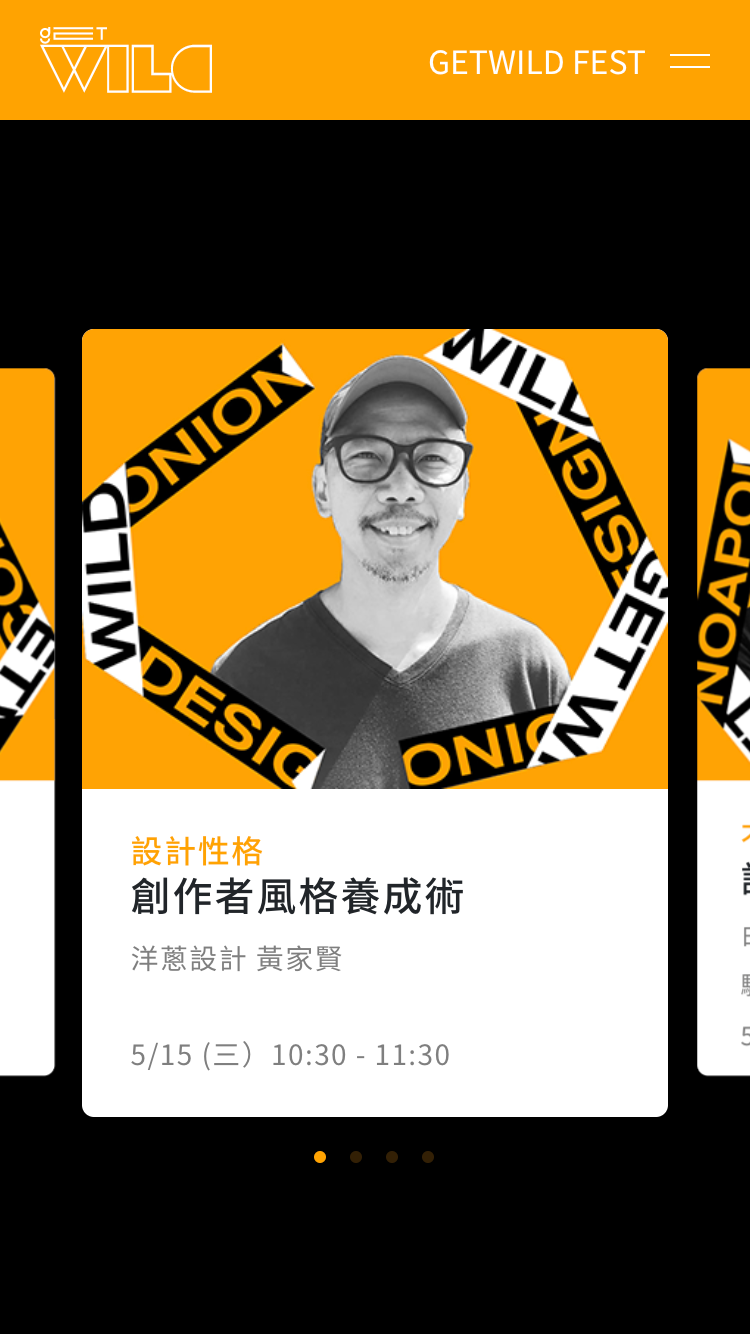
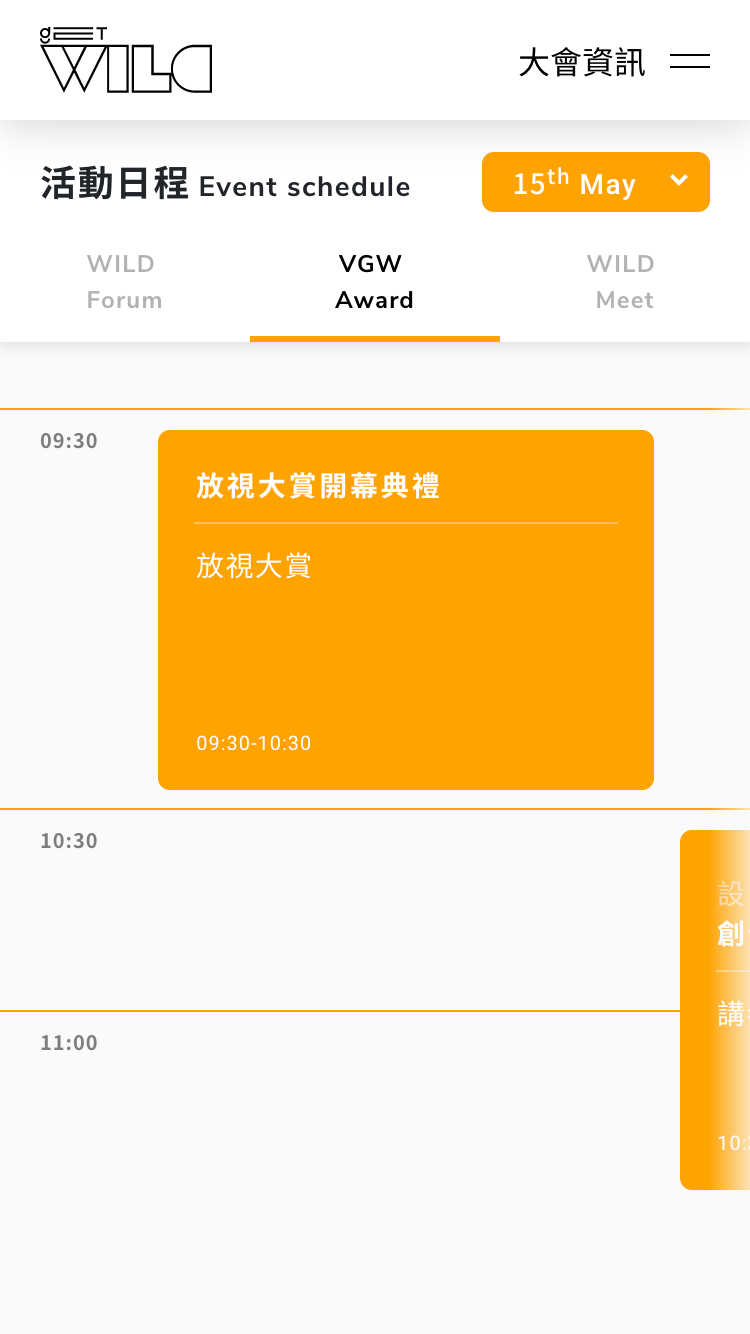
手機版展示
RWD響應式設計,完美重現設計師原稿,讓手機用戶也能擁有很好的使用體驗。