蜂巢行動,飛越同溫層
為傳遞婚姻平權理念打造的募資形象網站
專案背景
台灣,可能是亞洲第一個通過同志婚姻的國家,也很有可能不是。前些日子,反同團體提出了蔑視人權的公投提案,即使有大法官釋憲背書,同志的婚姻與教育權,卻可能因此受到限制與侵害。然而我們目前的同溫層,並不足以支持公投上的勝算;我們還需要七百萬的選民,以選票來告訴政府「我們在乎」——
我們在乎同志是不是能平等成婚。
我們在乎這個國家是否有完備的性別教育。
我們在乎人權。
我們在乎平等。
我們更相信:對話是重要的,尊重彼此的差異是重要的。
「公投的結果只有一時,台灣社會對同志的理解與認同,卻是一輩子。」
我們決定啟動「#蜂潮行動」,延續婚姻平權小蜜蜂的精神,系統性的訓練 4000 位志工,飛越同溫層,深入人群裡對話。但只有我們,卻遠遠還不夠。我們想請你一起加入蜂潮行動,不管是成為街頭對話志工、參與集資以贊助方式支持,或是將此次的計畫分享出去,請與我們一起完成彩虹前夕的最後一場飛行。這社會,總有一天會適合所有人生存的。
(轉載至婚姻平權大平台粉絲專頁)
專案目標
透過資訊歸納及整合,結合介面設計,讓婚權理念及募資計畫能以更簡單、更有效率的方式傳達給大眾。在敘事上透過我們要做什麼 (Why) → 我們的計畫 (What) → 我要成為養蜂人 (How) 讓支持者能夠快速暸解募資計畫,並增加對計畫及提案團體的信任感。
結果:成功募資,達標率108%
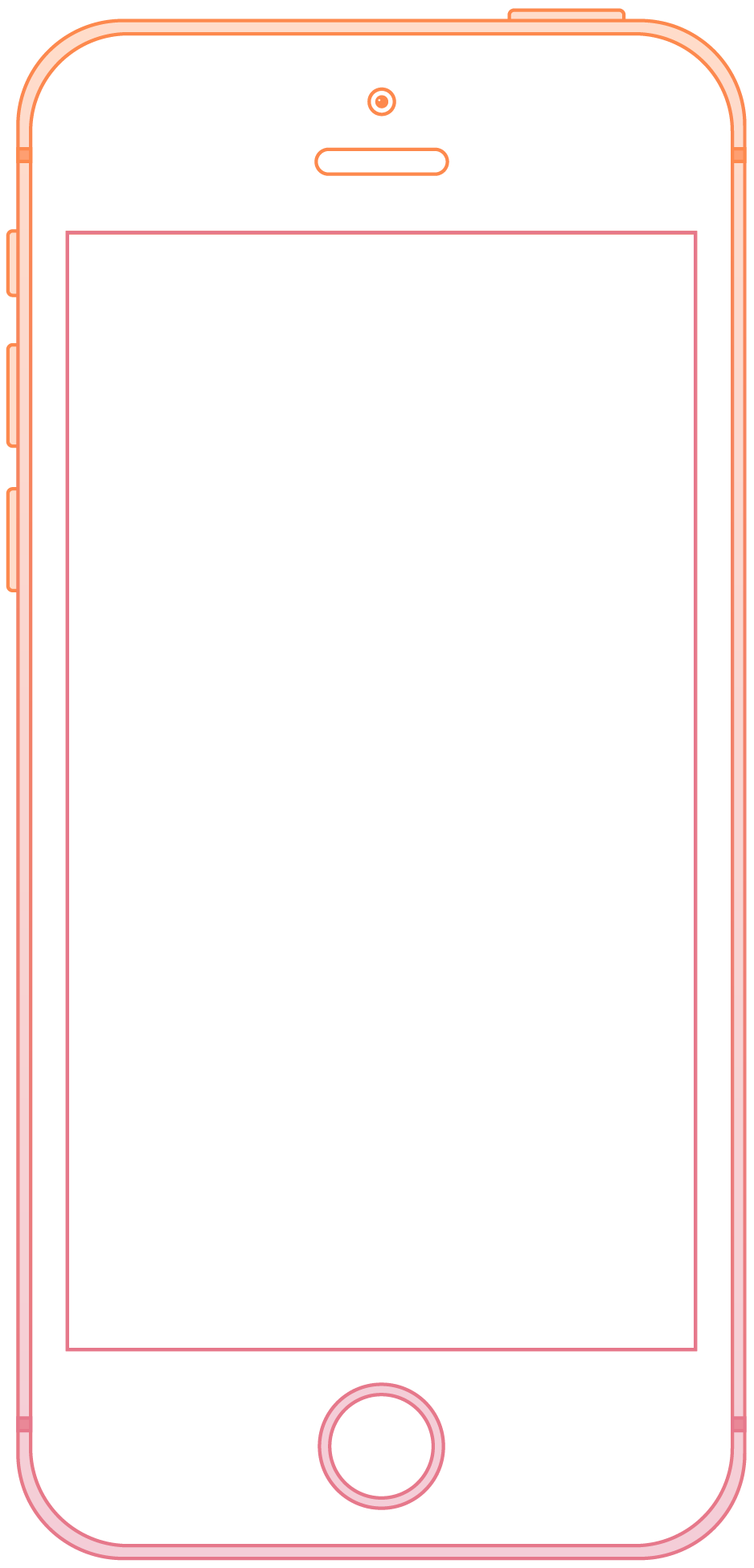
我們要做什麼
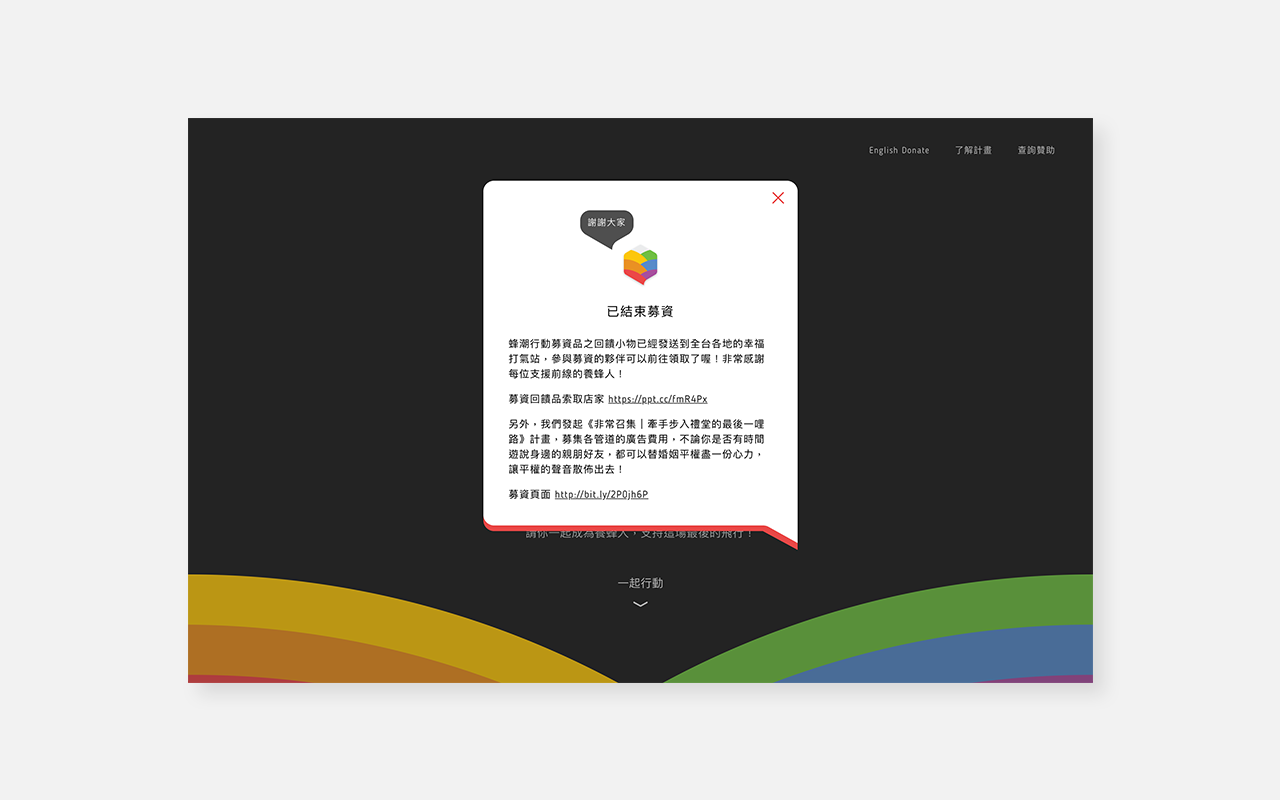
我們透過分段、配圖、給予副標題的方法,將文章清楚的劃分成三個段落,降低使用者在閱讀上的壓力,引導他們能夠舒適的閱讀完募資計畫的起因。段落設計上結合核心「對話」的概念,以對話框的造型直接點明主題:深度對話。


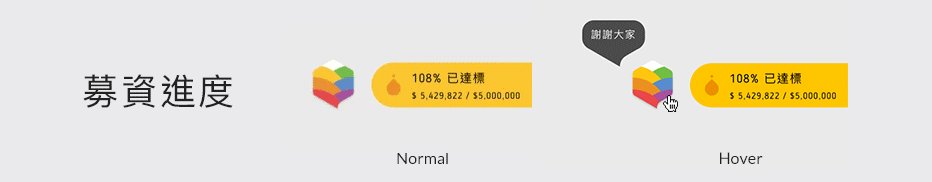
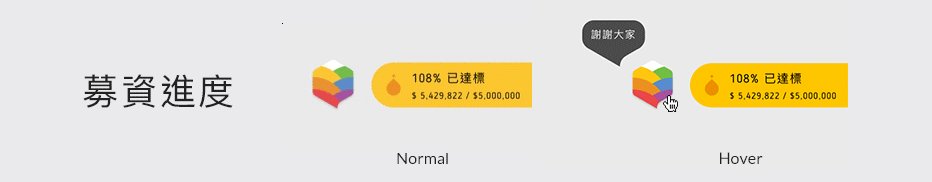
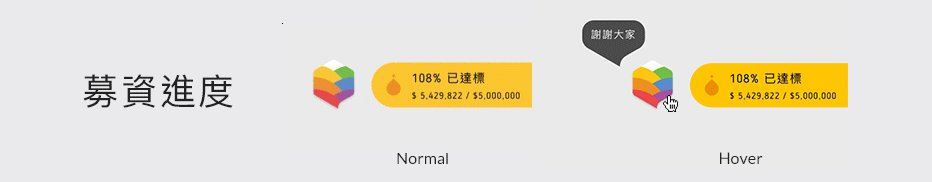
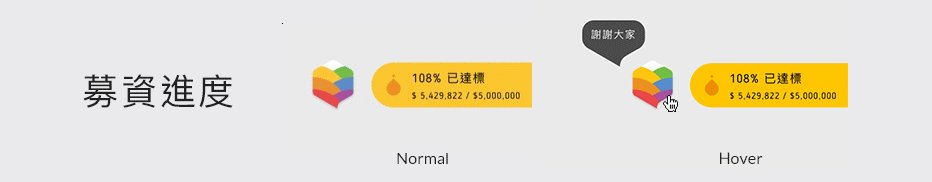
能夠讓群眾募資成功的其中一個重要關鍵,是提案團隊能夠真實且公開透明的持續交代募資進度,因此我們的行動呼籲 (CTA) 將進度透明化,並懸浮固定在畫面右側,讓使用者能夠隨時掌握募資進度,暸解有多少人已經投入及參與到這個計畫當中。
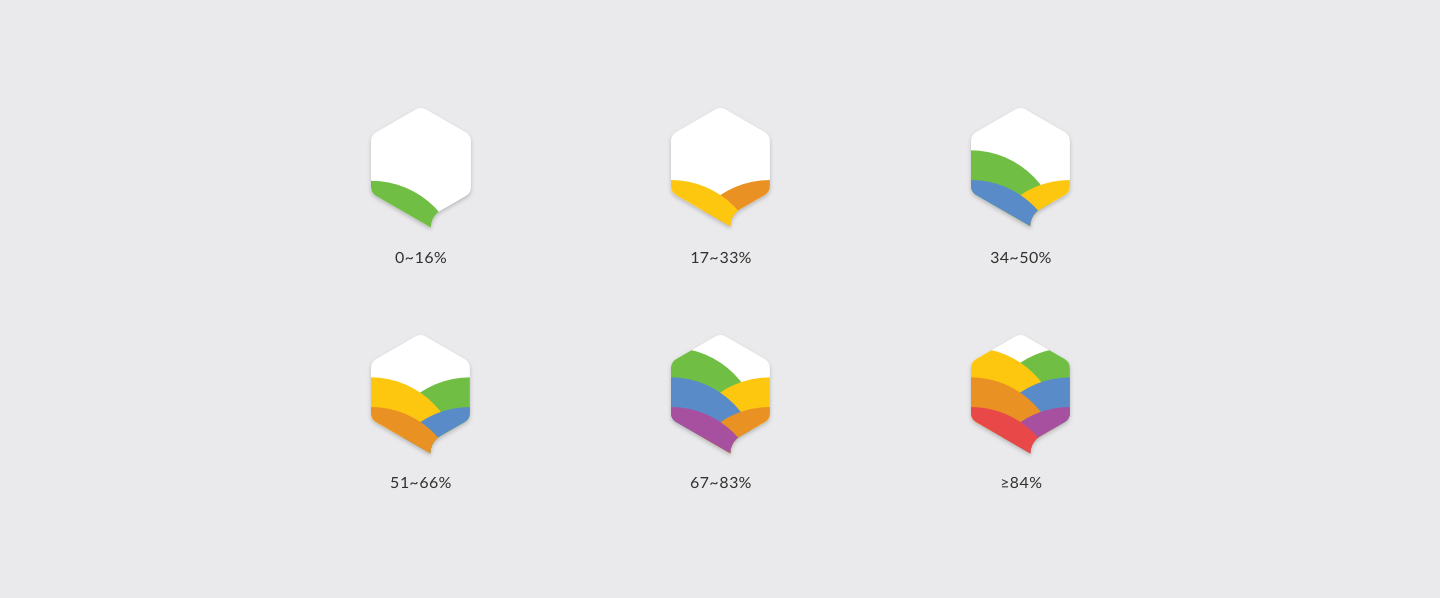
動態設計上,蜂巢利用偷偷震動的方式吸引使用者注意,引導他們點擊蜂巢前往贊助區塊;募資進度上,蜂巢會依照目前進度的成長持續改變樣貌,給予贊助人一步一步達標的成就感。


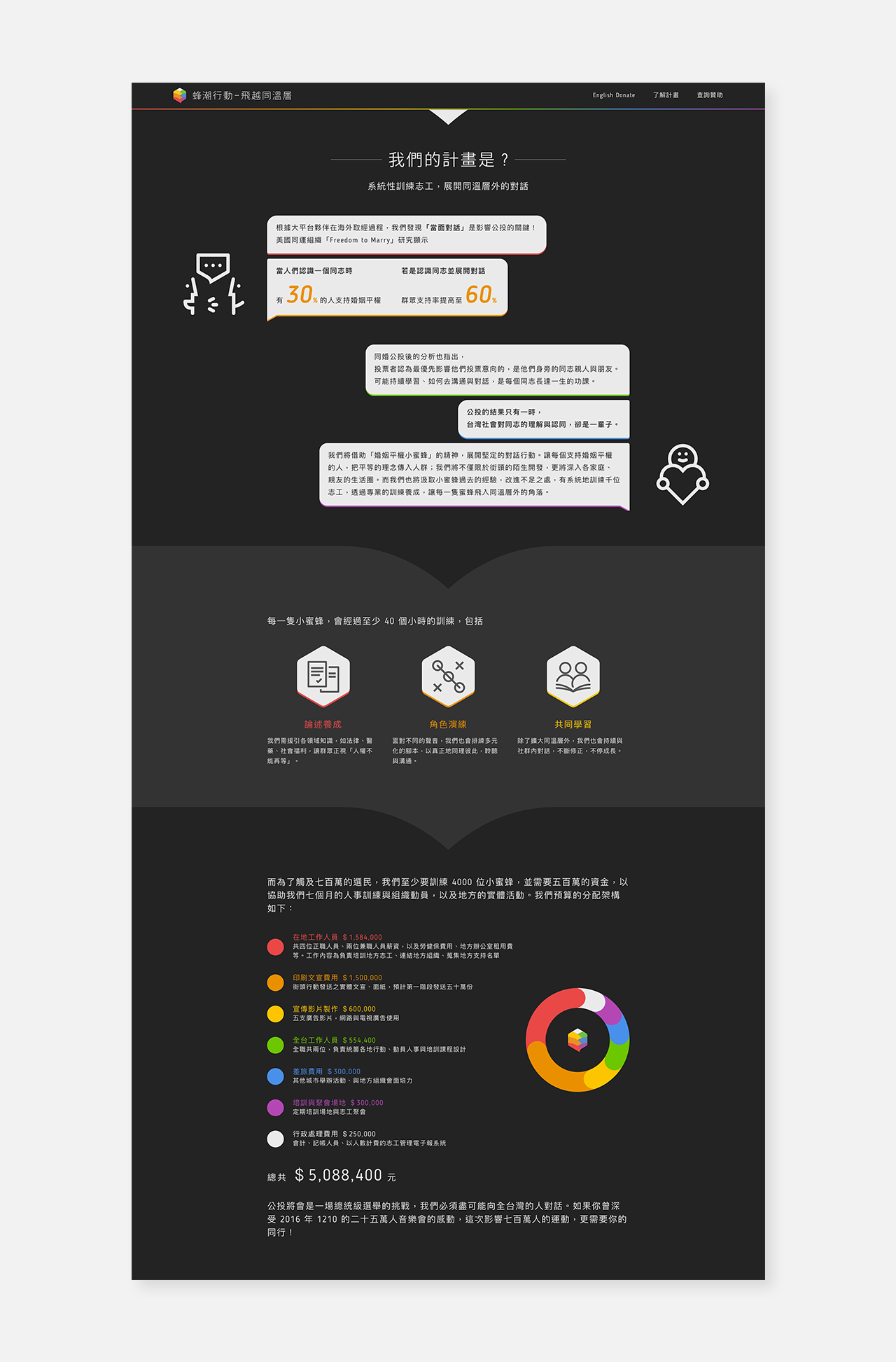
我們的計畫
延續我們要做什麼,進一步說明要如何執行計畫、專案預算及如何運用,讓贊助人能夠一目瞭然捐款金額的用途,取得信任感。在介面上我們加強了「深度對話」的意象,模擬了小蜜蜂們透過聊天室倡議的過程,讓計畫說明變成好像真的有兩個人在進行對話,提升閱讀上的趣味性。

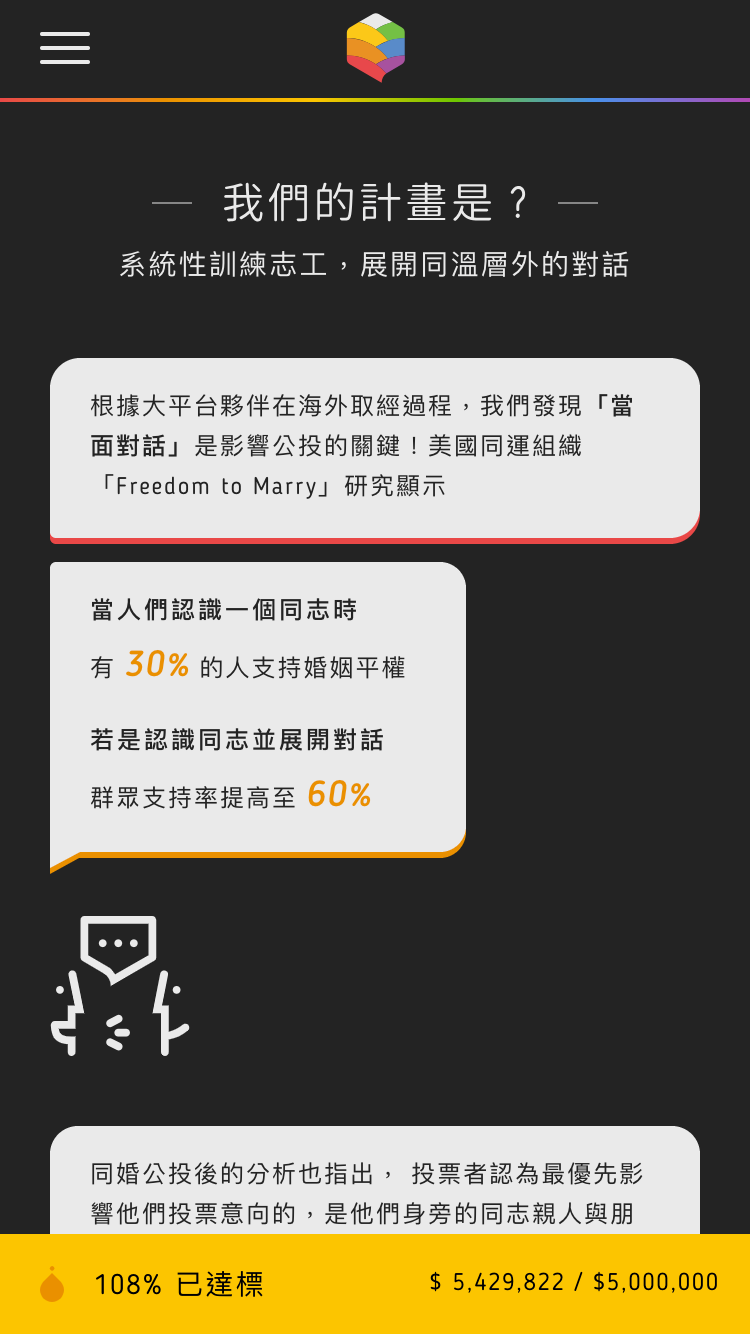
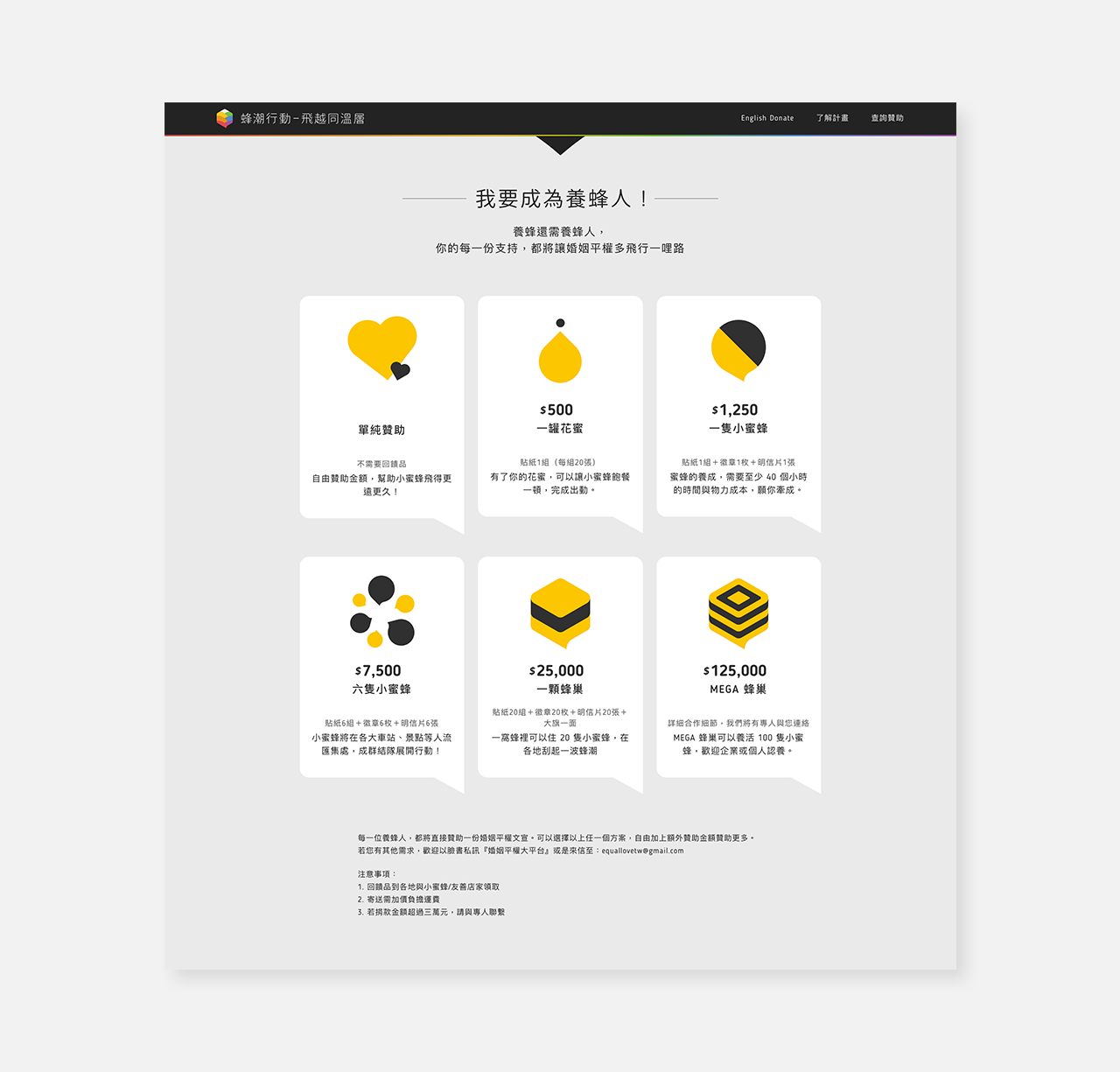
我要成為養蜂人
當使用者透過滑鼠滾動或是點擊行動呼籲 (CTA) 來到贊助區塊時,蜂巢會自動隱藏起來,將使用者的焦點及注意力轉移到募資的項目上。
婚姻平權大平台提供了六種不同的方案給贊助人參考,並為不同的募資方案列出能夠得到的回饋,增加贊助誘因。方案上搭配滑鼠的移入及點擊互動效果,吸引使用者進入募資詳情頁面查看贊助細項。

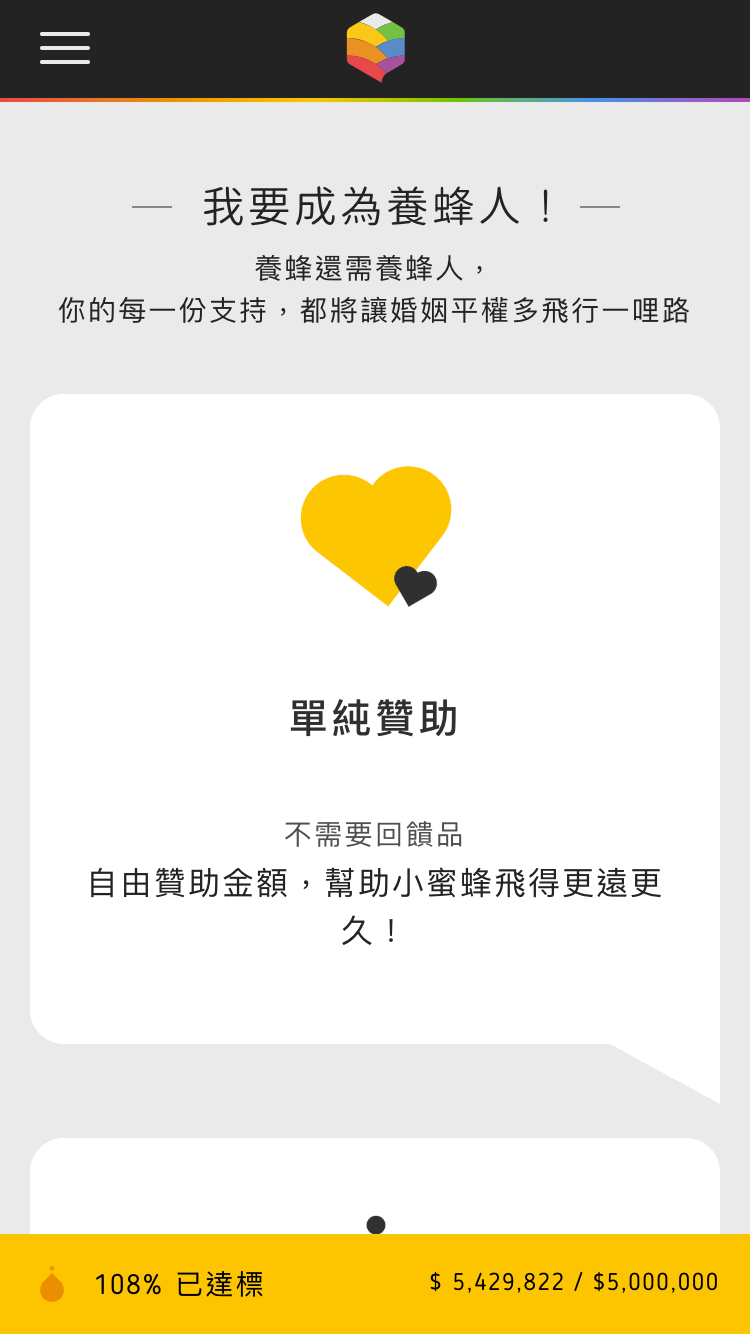
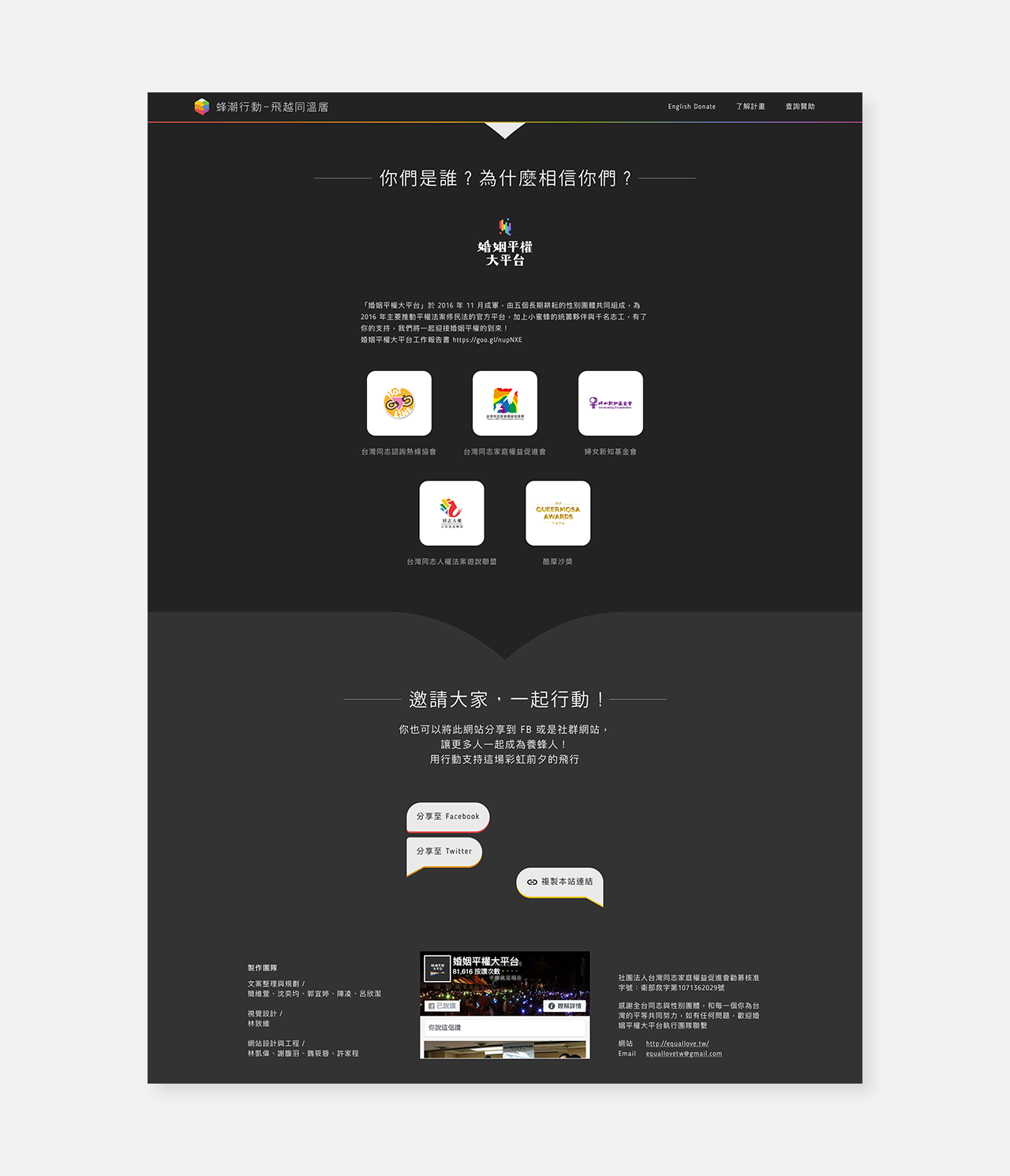
社群分享
除了參與募資外,使用者若能主動分享計畫給更多人知道,也是非常好的支持方式。考量到手機族群在將網站分享到社群軟體 (APP) 時流程較為繁瑣,為了增加使用者的分享意願,我們設計並串接了社群網站的分享功能,讓使用者能夠一鍵快速分享,把握專案在社群媒體上的熱度,持續維持曝光,一起用行動支持這場彩虹前夕的飛行。

Credits
UI/UX:謝馥羽 Fay Hsieh、魏筱蓉、林凱偉 Kelvin Lin
Motion/Front-End:謝馥羽 Fay Hsieh、許家程 Robin Hsiu
Visual Design:林致維
Copywriting:簡維萱、沈奕均、郭宜婷、陳凌、呂欣潔
RWD響應式設計,完美重現設計師原稿,讓手機用戶也能擁有很好的使用體驗。